使用 Hygen 创建文章模板
Docusaurus 目前并没有提供这样一种快速新建文章的方法,但 Markdown 需要设置一些前言字段或 import 一些组件,数据重复性的操作,每次写新文章的时候都要手动编写头部字段内容或者复制粘贴我嫌有点麻烦,于是引入了 Hygen 来解决这个问题,这是一个简单、快速、可扩展的代码生成器,其用途是帮助开发者自动创建模板文件的工具,旨在提高开发效率。
Start Hygen
安装
- npm
- yarn
npm i --save hygen
yarn global add hygen
初始化
cd [项目根目录]
hygen init self
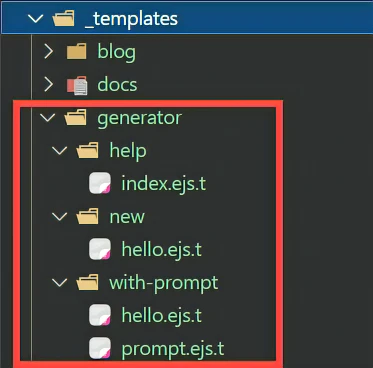
初始化完成后会在根目录下 生成 _templates 的文件夹,模板需要定义在该文件夹下,generator 是构建器文件夹(该文件夹不能删),ejs.t 文件则是模板文件

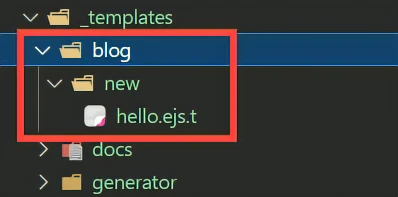
_templates 文件夹下的目录会是 Hygen 命令中的一部分,比如我的文件目录为:
Shake-Blog
├── _templates
│ ├── blog
│ │ └── new
│ │ │ └── hello.ejs.t
│ └── docs
│ │ └── new
�│ │ │ └── hello.ejs.t
创建模板
hygen generator new [模板名称] # 如blog

自定义模板
<%= %> 可以通过命令传递参数,以及赋值,如文件名、路径、日期等自定义参数,以下是我根据自己的需求所定义的模板
---
to: blog/<%= path %>/<%= title %>.md
---
---
slug: /<%= path %>-<%= title %>
title: <%= title %>
author: Shake
date: <%= h.getDate() %>
tags: []
keywords: []
---
<!-- truncate -->
Hygen 提供了一些默认的辅助函数和自定义辅助函数的拓展机制,可以更灵活地使用 Hygen 来生成模板。
在模板文件中,辅助函数和自定义函数通过 h 对象来调用,其中 h.getDate() 就是调用了自定义的 getDate 函数来生成一个日期格式的字符串,需要再根目录下创建 .hygen.js 文件,如下:
module.exports = {
helpers: {
getDate: () => {
let d = new Date()
let year = d.getFullYear();
let month = d.getMonth() + 1;
let day = d.getDate();
return `${year}/${month}/${day}`
}
}
}
使用模板新建文章
hygen blog new --path test/demo --title helloword
hygen 后面紧接着模板名称,参数(path、title)的顺序无固定要求,执行命令后就可以很方便地根据参数与模板来生成新的 Markdown 文件了
另外 Hygen 还有很大的扩展性,可以自行去阅读官方文档进行扩展